Best Practices in Forms Design
Overview
End users interact with the automated Processes through a web-designed portal that executes with any web browser. Users access this interactive Process portal called Work Portal, where they have access to all their cases with activities pending. Each pending activity is represented by a user interface, known as a Form in Bizagi, that displays its data.
Bizagi includes a powerful tool to design and manage all user interfaces for human activities. The Forms Designer provides an intuitive and user-friendly structure to include and organize all the necessary information in each activity of Processes.
Bizagi provides all you need, but finding the best way to display and organize the information is not an easy task and depends on each business situation. However, the guidelines described in this section will help you to create clear and intuitive Forms focused on aiding end users to see the correct information and perform their activities in an intuitive way.
Guidelines
- As a general practice, consider using reusable forms associated with entities. That way, it will be easy to reuse and change forms in the future.
- Keep your forms small in size and data consumption, as they will require being loaded in a proper time. Depending on the amount of users in the production environment, the time required to load a screen in development environment could be up to 5 times faster than in production environments with heavy load.
- Use partial refreshes to retrieve small contents of the form instead of doing full reloads with submit on change.
- Bizagi uses a transactional approach for each screen; therefore, every action performed in a form will create an action that should be applied when the activity finishes. Avoid operations that require cleaning big grids and recreating the contents, especially if they are used several times as a result of buttons being pressed or submit on change of controls.
Suggested Nomenclature for Forms
We recommend using a nomenclature for naming your forms that clearly identifies its type. The following table shows all the prefix of the different types of forms:
| Form Type | Prefix |
|---|---|
| Activity form | Act_ |
| Entity form | Ent_ |
| Query form | Qry_ |
| Global / Summary form | Gbl* / Sum* |
| Subforms | Sf* / Add* |
| Edit form | Edt_ |
| Read-only form | RO_ |
| Search form | Srch_ |
For example, an addition form would be named Sf_add_ProductRequest and a Query form would be Qry_VacationRequest.
Designing Effective and Efficient Forms
When defining a Form, you should take into account the following basic principles:
- 1. Display information in a clear and ordered way
- 2. Design usable Forms
- 3. Design efficient Forms
Below you will find useful guidelines to follow these principles and aid the presentation and efficiency of Forms.
1. Display Information in a Clear and Ordered Way
When designing a Form (especially one that presents a significant amount of information), keeping clarity and order in the way the information is displayed is too important to improve the user experience.
Follow the next recommendations to avoid large, boring, and messy Forms:
- Include only the necessary information: Including a high number of controls in the form affects the visual impact to end users and reduces the performance of the application. Large forms are not desired at all.
- Keep additional details and optional information optional: In many cases, this information takes up too much space and is not frequently referred because it is not necessary. Give the user the possibility to choose when he/she wants to consult additional information. Consider the following options to display additional information in Forms:
- Use tabs: To organize the process information better, we recommend using two tabs: one with all the activity information and all the editable controls, and one with the summary of the case with all non-editable information.
- Use Form Link controls to show additional information in a new form: This also optimizes performance, due to the fact that the additional detail will be loaded on demand (instead of having this information in a different tab, which is already loaded from the beginning).
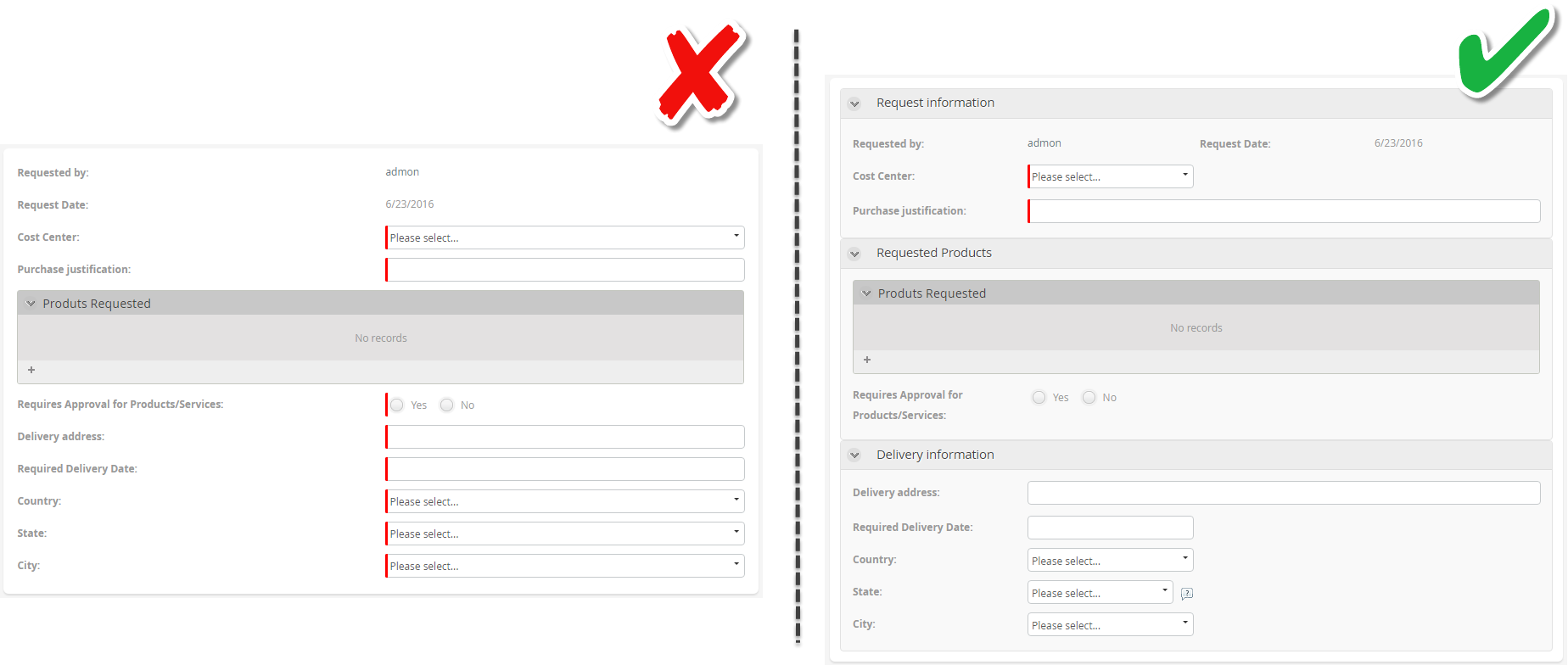
- Group and distribute the information: The way the information is grouped and distributed has a great visual impact. Containers and layouts allow organizing the display area in tabs or groups and separating the content into different columns. We strongly recommend these components for manipulating the design of the forms and offering end users a structured and organized presentation of the information.

- Control the number of records displayed in lists: Combos display a drop-down list. This works fine when there are 10 or 20 records in the list. However, if the list is too large, avoid using combos to display this information. Showing large lists is not visually pleasing, affects the user experience, and will take a long time for Bizagi to display it, resulting in performance problems.
A special case is a WFUser related control. In development environment, the list could contain 5 to 10 users. However, when a process is deployed to production, projects may have thousands of users. Consider the following options to optimize the way records are displayed:
- If possible, use filters to display only a subset of records in the list.
- When possible, make sure that the user filter does not exceed 50 records.
- Use Suggest controls.
- Use Search controls.
- When the control is not editable, a filter is not needed.

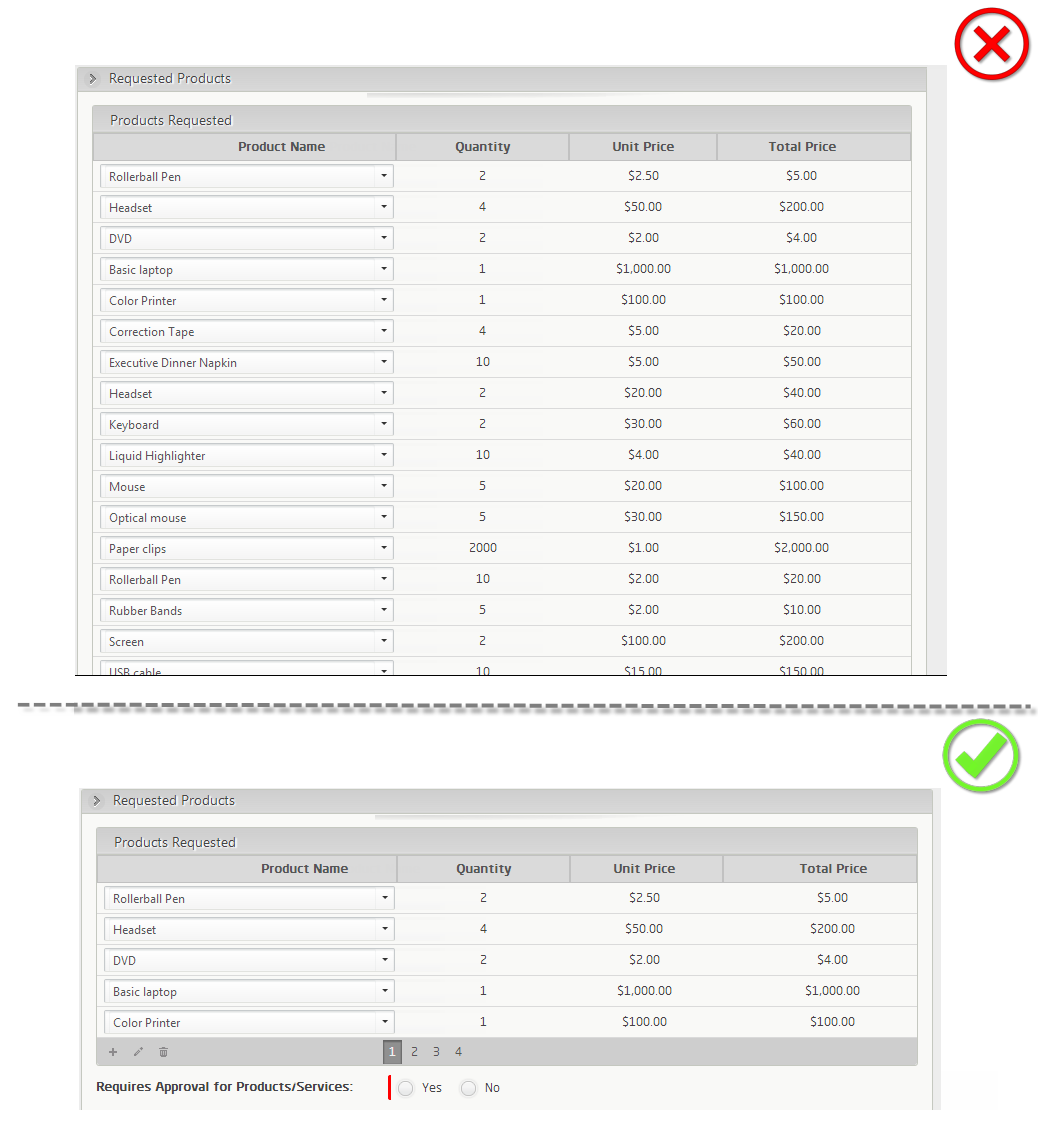
- Avoid displaying more than 50 rows in a table: In order to present the end user the information in an organized way, we recommend paging tables to a maximum of 50 records per page. Make sure you evaluate the user interface for your best convenience.
The following two images display a Purchase request and the way one looks with no paging defined, and another one with 5 records per page.

2. Design Usable Forms
When designing Forms, it is important to take the user's place and evaluate which is the easiest and most convenient way in which they can enter and consult the information. This approach is fundamental to reducing times of performing tasks and ensuring the quality of the information entered by the user.
-
Save users time and clicks: Make the user's life easier when using Bizagi. Leave Bizagi to do the dirty work and offer users the possibility of focusing on the real important things. Follow these guidelines to learn how:
- Pre-load known information: Sometimes information is known beforehand, and users should not type it over and over again in the Forms. For these cases, evaluate the possibility of preloading information in the controls.
- You can define on-enter actions with assignment elements to assign the necessary values.
- You can use the default value property of controls to define their predefined values.
- You can include buttons in your forms, so when the end user clicks them, calculations, assignments, and interface invocations are executed.
- You can use the Set value option in Actions & Validations to set values for controls when a certain condition is met.
- NEVER USE Visible / Editable / Mandatory expressions to assign values to controls. This is a bad practice and must be avoided.
-
Use Start Forms: Use Start forms to launch a new case instance temporarily, and allow end users to confirm the process creation when they are certain of this action, or close the form without confirming to avoid unnecessary case creation.
-
Optimize searches: When using the search control, it is most likely that predefined filters can be included to optimize the search. Pay special attention to the columns you will enable for your users as searching filters.
-
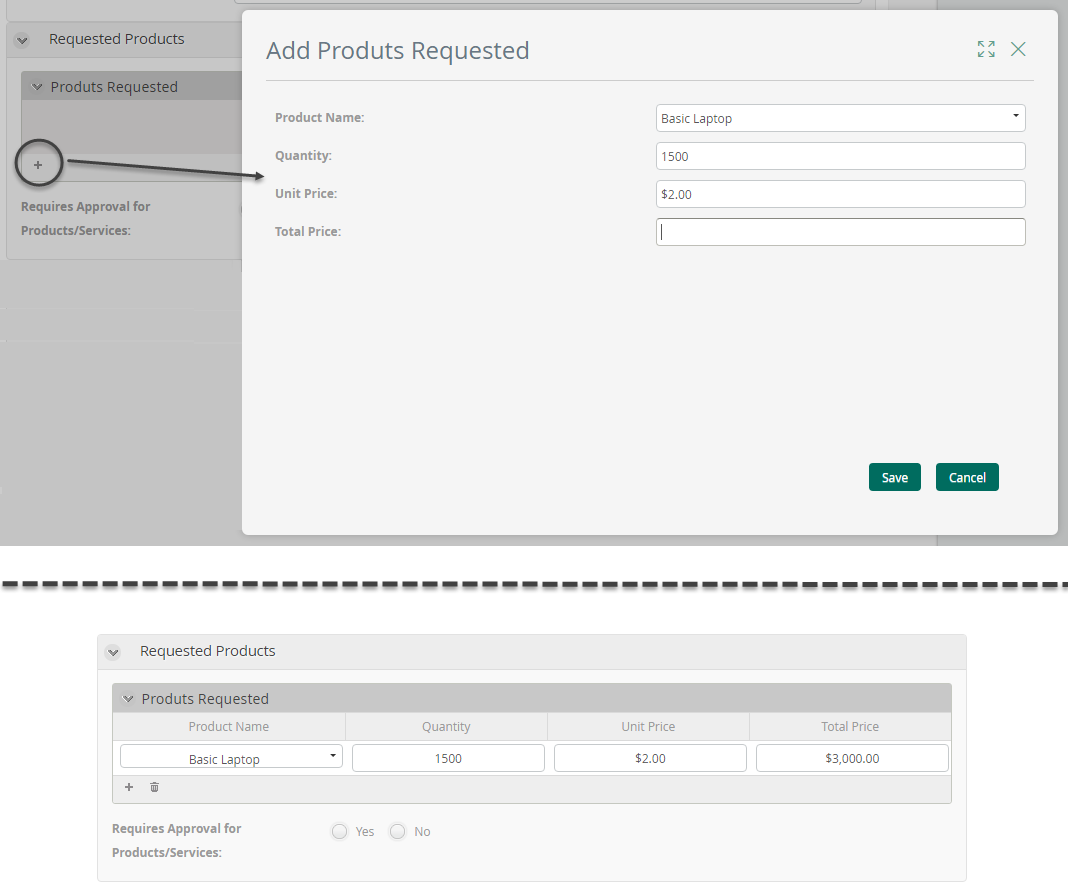
Use inline add/edit for tables: When users have to include records in tables, evaluate the possibility of using the inline option instead of using an add/edit form. Inline options allow users to include/edit records of a table in a faster and easier way. Add and edit forms should only be used when the information to enter must be validated through complex conditions or a high number of cells have to be filled by each record.

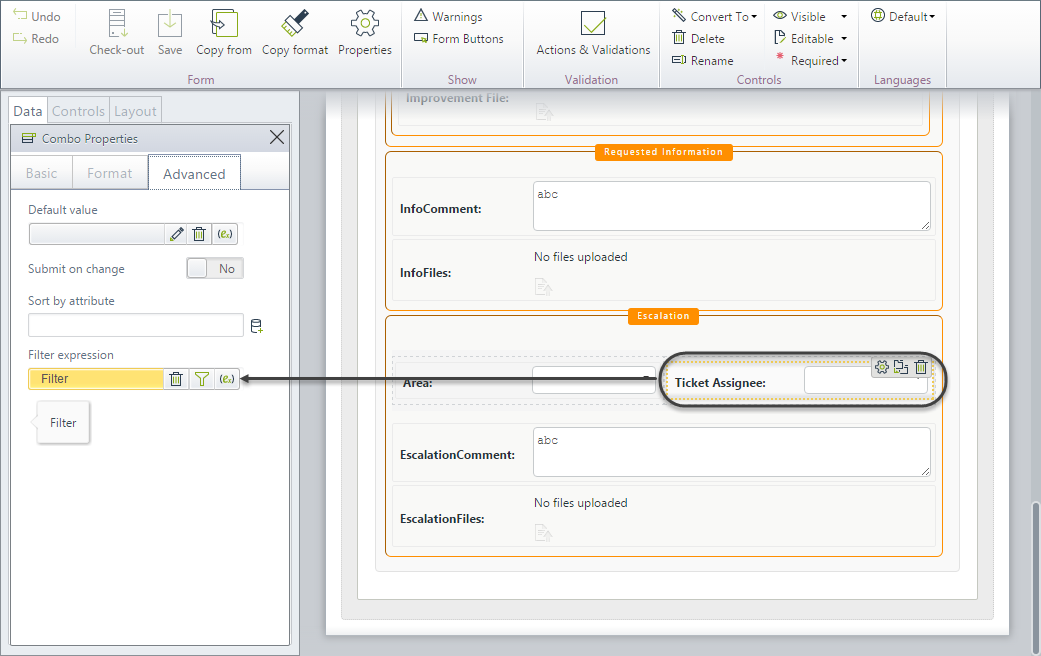
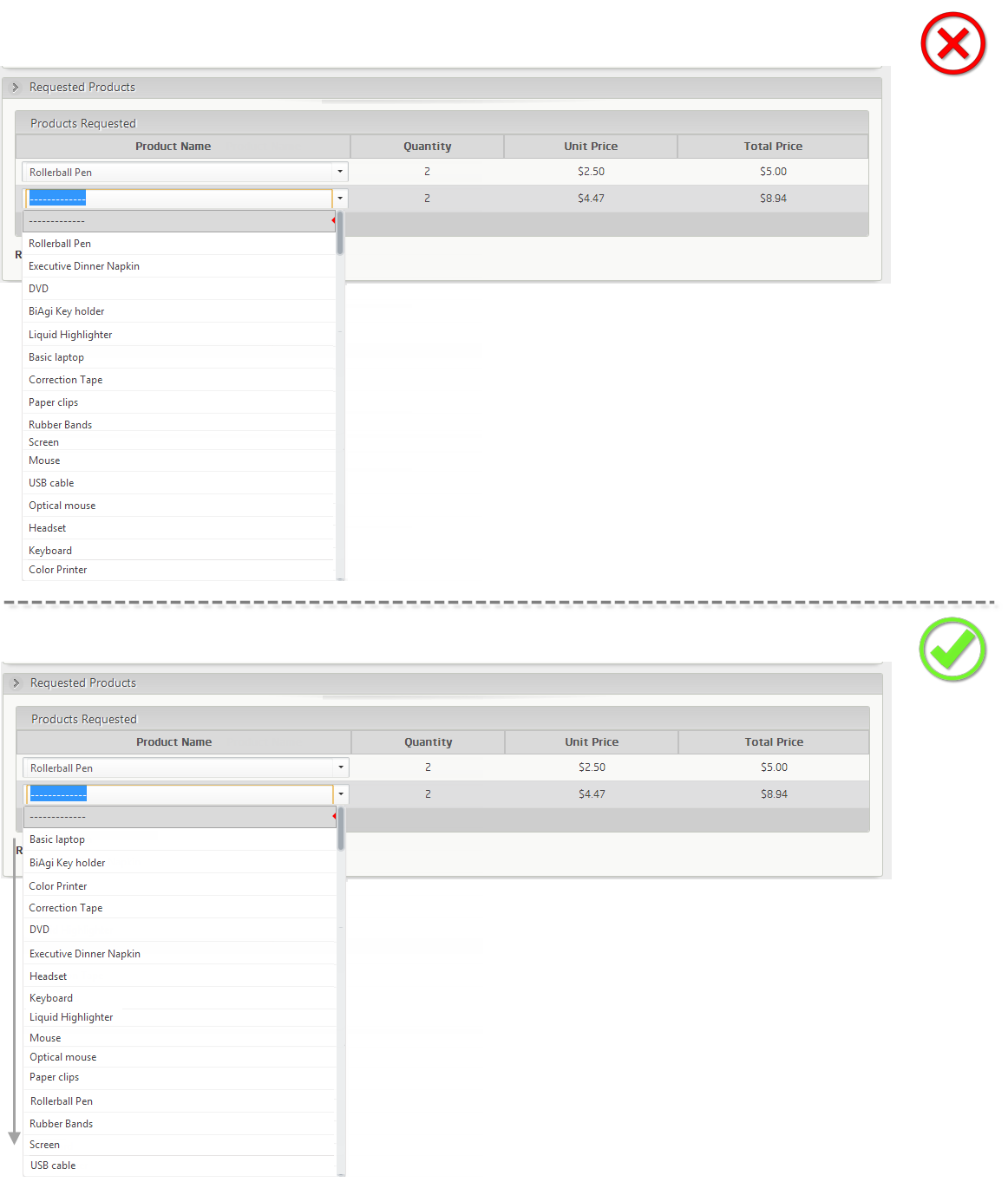
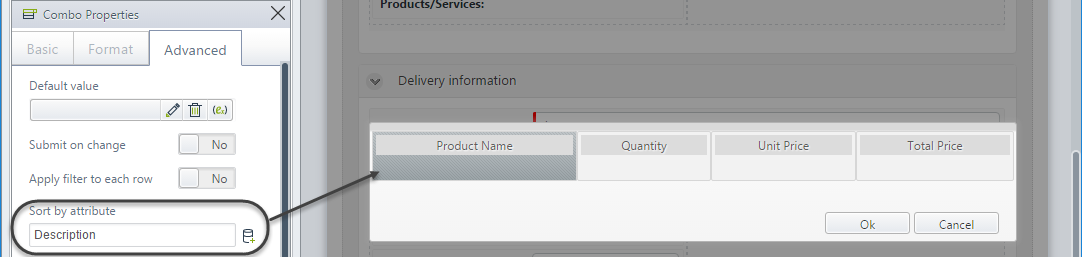
- Sort the information in combos and grids: When combos and tables display a lot of information, there should be some kind of order for the end user to easily locate what he/she is looking for.
Thus, always set an 'order by' attribute to avoid displaying information that a user cannot find.
The image below shows a Purchase request process where all products are listed without any filter or sorting. It is very difficult to find the correct one.

The image below displays the property Sort by attribute that should be used to order the products alphabetically.

3. Design Efficient Forms
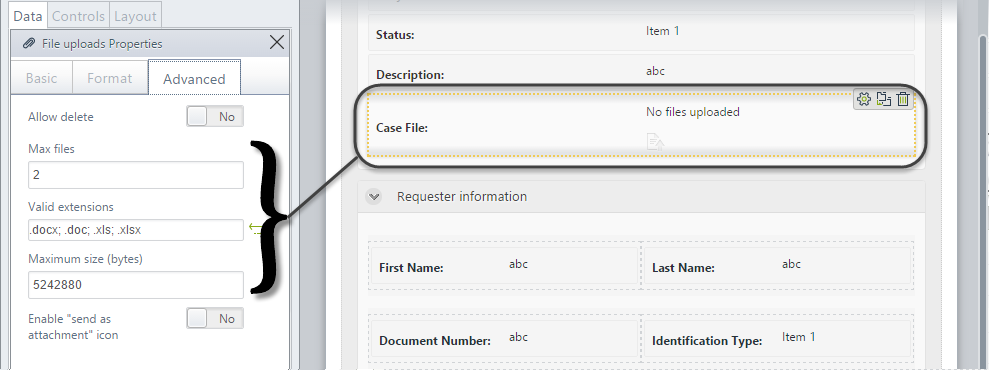
- Always define a size restriction for File controls: Always set a maximum size for uploaded files and identify which type of file extensions are allowed so that the application does not allow any type of file.
Similarly, you may define the maximum file size for all of the application attachments, which, according to best practices, should not allow large files.

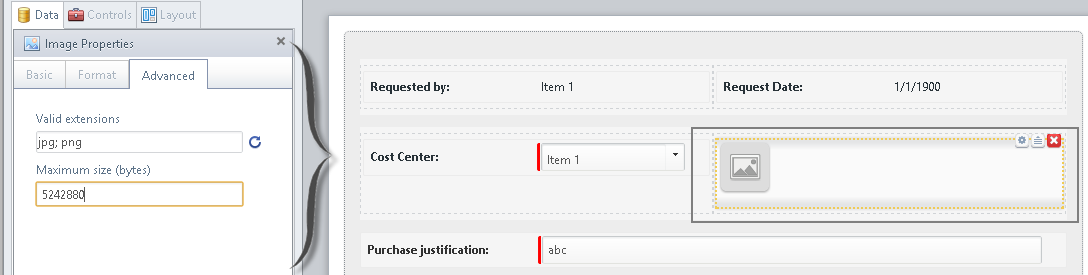
- Always define Image controls with format and size restriction: Identify which type of file extensions are allowed so that the application does not allow any type of file.
Similarly, you may define the maximum file size for all of the application attachments, which, according to best practices, should not allow large files.
For instance, when expecting images as uploaded files, you may want to promote that compressed formats are allowed (e.g., jpg) instead of files with large size (e.g., bmp).

-
Avoid the use of Submit on Change property: Submit on change property will send a request to the Bizagi server and reload the entire current form. For improved performance, it is recommended to use this property only when strictly needed.
-
Avoid the use of Visibility / Editability / Mandatory expressions to assign values: The rules used as visibility, required, or editable rules should be considered as "read-only" rules and you must avoid doing assignments on these rule types. Sometimes it is necessary to assign values for controls, especially in Add and Edit forms of tables.
Users use the expressions in Visible, Editable, and Required properties to assign values. THIS MUST BE AVOIDED!
Other Recommendations
-
Avoid using the same attributes (editable) in parallel activities: To avoid data inconsistency and ensuring data is not overwritten, attributes should be editable once at a time. Two tasks that are prone to be parallel should not contain the same editable attributes. If this happens, the last person to change such an attribute will be the one who persists the information.
-
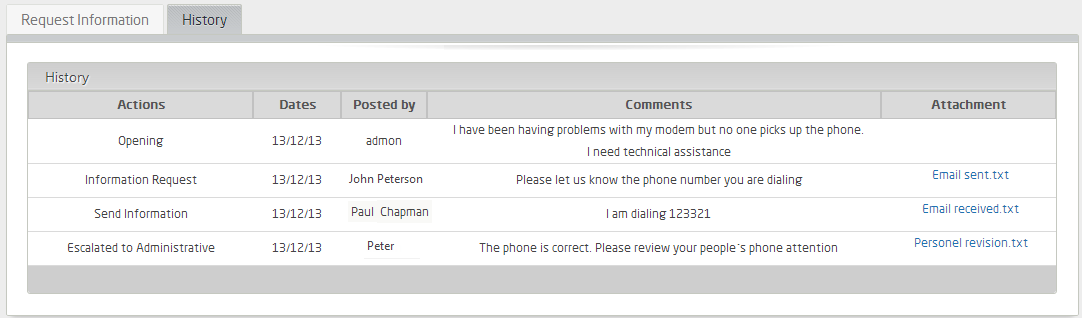
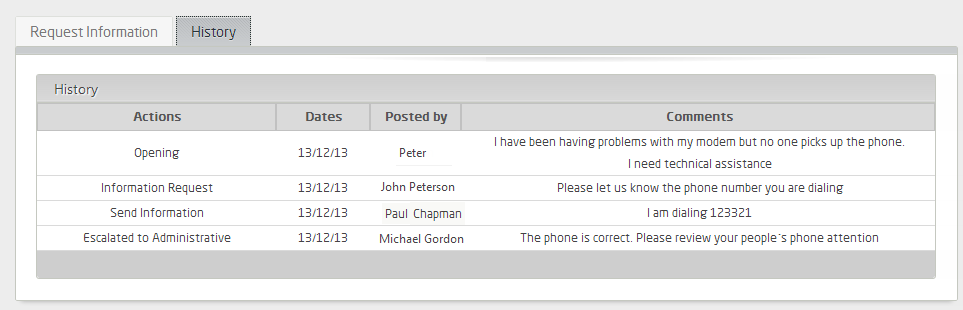
Use comments tables: Create a comments table to store all the observations of the case. In each activity, locate the table at the bottom to allow end users to enter the observations they require. Filter the table so that the past comments are shown in the second tab, where the case's summary should be located.

- Use files tables: Create a Files table to store all the uploaded files of the case. In each activity, locate the table at the bottom to allow end users to upload the files they require. Filter the table to show uploaded files in the second tab, where the case's summary should be located.